1. 부트스크랩이란?
ⅰ. 부트스트랩이란?
https://getbootstrap.kr/docs/5.1/getting-started/introduction/
시작하기
세계에서 가장 인기있는 프레임워크인 Bootstrap으로 반응형, 모바일 우선 사이트를 jsDelivr와 스타터 페이지 템플릿을 통해 시작해보세요.
getbootstrap.kr
- html, css, javascript 작업의 부담을 덜기 위해, 트위터 개발자들이 만들어 놓은 프론트엔드 모음집
- 장점
- 복분으로 쉽게 할수 있음
=> 개발 시간을 줄일 수 있음 - 휴대폰, 테블릿, 컴퓨터에 따라, 화면 크기가 자동으로 변함
- 복분으로 쉽게 할수 있음
- 단점
- 페이지 로딩 속도가 조금 느릴 수 있음
- 생긴 대로 가져다 쓰면 편하지만, 커스터마이징을 할 경우 새로 만드는 게 좋음
- bootstrap 사용하기
- <head>태그 안에다가 아래의 코드를 붙여넣기
- 사용하고 싶은 것을 찾아서 복사해서 <body>태그 안에다가 붙여넣기
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>2. 부트스크랩 사용해보기
ⅰ. bootstrap을 사용하여 인스타 피드 클론 코딩 해보기
- 기본틀 작성하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"
></script>
<title>Document</title>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"
></script>
<title>띵동코딩-부트스트랩_인스타그램</title>
<style>
@import url("https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap");
* {
font-family: "Noto Sans KR", sans-serif;
}
body, h1, h2, h3, p, a {
font-weight: normal;
margin: 0;
padding: 0;
text-decoration: none;
}
</style>
</head>
<body>
<div class="wrap">
<h1 class="name">SKUUKZKY</h1>
<p class="title">게시물</p>
<div class="me">유저정보</div>
카드 들어갈 곳
</div>
</body>
</html>
</body>
</html>
- 카드 윗부분 완성하기
=> 정렬하기, 폰트사이즈 정하기, 색 설정하기
.name {
color: gray;
font-size: 12px;
margin-bottom: 5px;
}
.title {
font-size: 14px;
}
.wrap{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 300px;
margin: 20px auto auto;
}
- 카드부분 만들기
.card-text {
font-size: 14px;
}
.user {
font-size: 14px;
font-weight: 500;
}
......
<div class="me">유저정보</div>
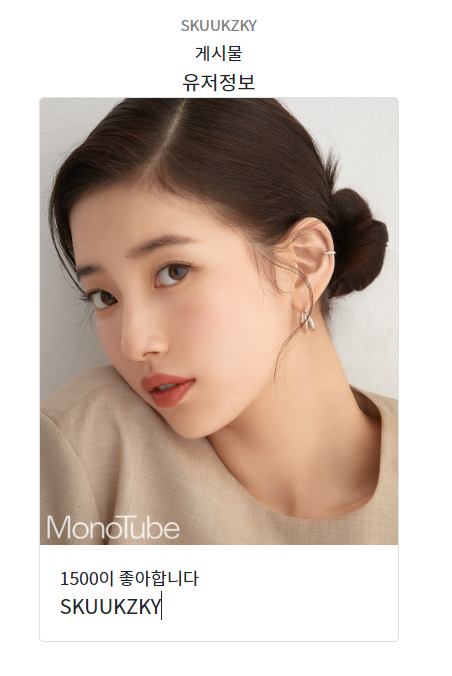
<div class="card" style="width: 18rem">
<img
src="http://talkimg.imbc.com/TVianUpload/tvian/TViews/image/2021/10/18/a706569b-e8db-4c05-bbd1-2c48a53a0f2f.jpg"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<p class="card-text">1500이 좋아합니다</p>
<p class="uer">SKUUKZKY</p>
- 댓글달기
.card-body > input {
border: none;
margin-top: 10px;
font-weight: normal; /* font-weight: 400; */
}
.....
<p class="uer">SKUUKZKY</p>
<input
class="form-control form-control-sm"
type="text"
placeholder="...댓글달기"
aria-label=".form-control-sm example"
/>
</div>
......
- 아이콘 적용하기
- bootstrap icon 적용하는 곳
https://icons.getbootstrap.com/
- bootstrap icon 적용하는 곳
Bootstrap Icons
Official open source SVG icon library for Bootstrap
icons.getbootstrap.com
.icons {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
margin-bottom: 10px;
}
.icons > .bi-send {
margin-right: auto;
}
.icons > .bi-suit-heart{
margin-right: 10px;
}
.icons > .bi-chat{
margin-right: 10px;
}
......
<div class="card-body">
<div class="icons">
<i class="bi bi-suit-heart"></i>
<i class="bi bi-chat"></i>
<i class="bi bi-send"></i>
<i class="bi bi-bookmark"></i>
</div>
<p class="card-text">1500이 좋아합니다</p>
- 유저 정보 만들기
.me {
width: 280px;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
margin: 5px;
}
.me > img {
width: 25px;
height: 25px;
border-radius: 100%;
margin-right: 10px;
}
.me > span {
font-size: 14px;
font-weight: 500;
margin-right: auto;
}
.....
<p class="title">게시물</p>
<div class="me">
<img src="http://www.naewoeilbo.com/news/photo/202110/414285_189601_940.png">
<span>SKUUKZKY</span>
<i class="bi bi-three-dots"></i>
</div>
- 댓글 부분 만들기
.comment {
color: gray;
font-size: 12px;
margin: 5px 0;
font-weight: 400;
}
.last {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
font-size: 14px;
}
.comment-name {
margin-right: 10px;
}
.comment-msg {
margin-right: auto;
}
.last > .bi-suit-heart {
color: red;
}
....
<p class="uer">SKUUKZKY</p>
<p class="comment">댓글 400개 모두 보기</p>
<div class="last">
<span class="comment-name">ddingdong</span>
<span class="comment-msg">너무 예쁘세요!</span>
<i class="bi bi-suit-heart"></i>
</div>
<input
'공부 > 웹개발 종합(사전준비)' 카테고리의 다른 글
| CSS기초(띵동코딩)2 - 2 (0) | 2023.06.03 |
|---|---|
| CSS기초(띵동코딩)2 - 1 (0) | 2023.06.02 |
| CSS기초(띵동코딩) 1 - 1 (1) | 2023.06.01 |
| 웹 개발 종합 2주차 (1) | 2023.05.13 |
| 웹개발 종합 1주차 (1) | 2023.05.10 |