1. Issue 생성하기
Github 저장소에서 생성한 disney_plus_clone 시작 화면에서 Issues를 선택합니다.
새로운 issue 만들기 1
New issue 버튼을 눌러서 새로운 이슈를 생성합니다.
새로운 issue 만들기 2
Title에 "스토리북 설정"이라고 작성하고 Assignees에 코드를 작성할 사람을 선택 후 Submit new issue 버튼을 클릭합니다.
새로운 issue 만들기 3
2. branch 생성하기
VS Code 터미널을 실행한 후 아래의 코드를 작성하여 새로운 branch를 생성합니다.
git checkout -b feat/3
왼쪽 하단에서 현재 branch가 feat/3인지 확인합니다.
3. 스토리북 생성하기
Storybook은 컴포넌트 단위의 UI 개발 환경을 지원하는 도구이며, Storybook을 사용하면 실제 웹 어플리케이션의 환경과 별개로 컴포넌트 단위의 UI 개발 진행이 가능합니다.
VS Code 터미널에 아래 명령어를 입력해서 라우터를 설치합니다.
npx -p @storybook/ci sb init
지금까지 작성한 부분을 아래 코드로 Github에 업로드합니다.
git add .
git commit -m "feat: storybook 설치"
git push origin feat/3
4. Pull Request로 코드 병합하기
Github 화면에서 Pull requests를 선택합니다.
새로운 Pull Request 생성하기 1
새로운 Pull Request 생성하기 2
base: master, compare: feat/3이 체크되어있는지 확인 후 Title에는 "Storybook 설치하기", Reviewers에 코드 리뷰를 할 사람을 선택하고, Assignees에 코드를 작성한 사람을 선택한 후 Create pull request 버튼을 눌러 새로운 Pull request를 생성합니다.
새로운 Pull Request 생성하기 3
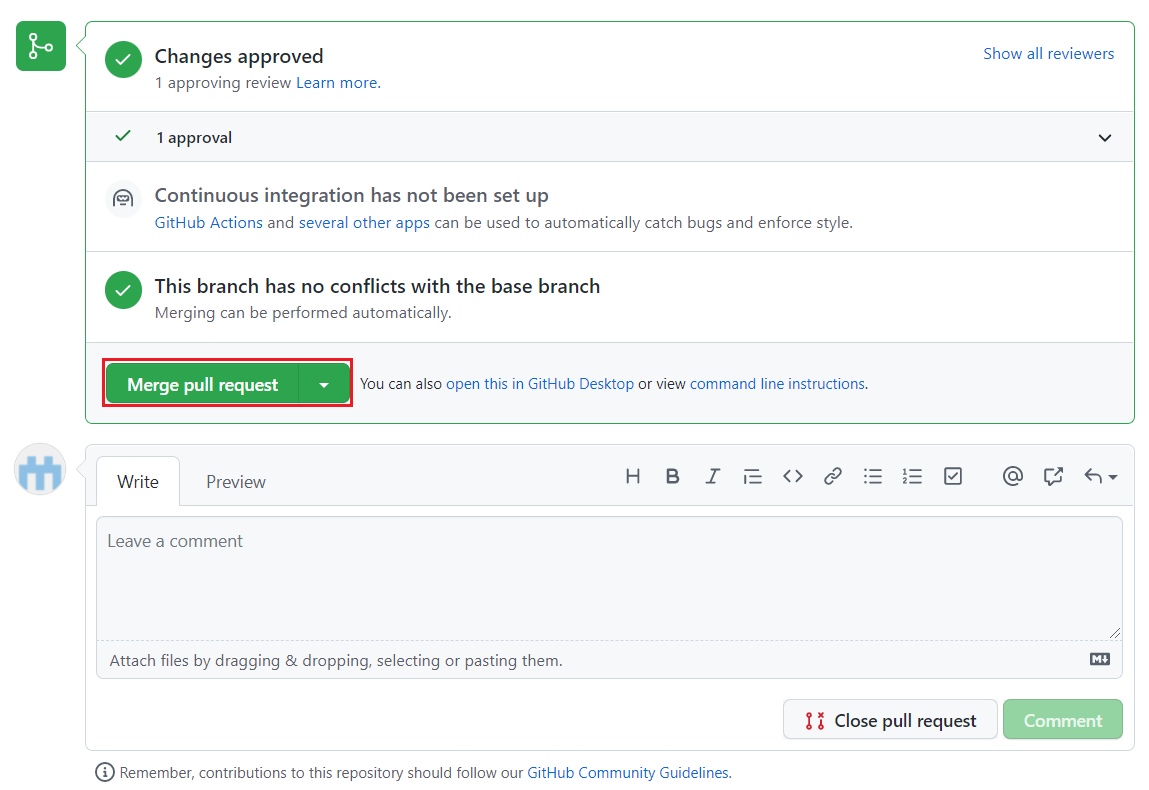
코드리뷰가 끝나면 Merge pull request를 클릭하고 Confirm merge를 클릭하여 pull request를 닫습니다.
Delete branch 버튼을 클릭하여 feat/3 브랜치를 삭제합니다.
브랜치 삭제하기
Issue를 생성한 곳으로 돌아거서 현재 이슈를 Close issue 버튼을 클릭하여 닫습니다.
VS Code 터미널에 아래 코드를 입력하여 master 브랜치를 최신화합니다.
git checkout master
git pull origin master
✔ Storybooknpm run storybook
ⅱ) 스토리북 기능// Test.stories.js
import Test from "./Test";
export default {
title: "Example/Test",
component: Test
}
const Template = args => <MainBestReview {...args} />
export const Test1 = Template.bind({})
Test.args = {
revImageUrl: 'https://test',
id: id
}