1.create-react-app 주요 개념 설명
Create React App
- 한번에 React 개발 환경을 구성해주는 환경

- meta에서 만든 보일러플레이트로 공식적으로 지원되는 Single Page React Application을 만드는 방법 중 하나
- 따로 React 환경을 구성할 필요없이 최신의 빌드설정을 제공하고 React의 개발 초기에 필요한 여러 라이브러리 및 패키지등을 세팅해줌
- 굉장히 간편하다는 장점이 있음
- 장점
- 하나의 명령어로 react 프로젝트를 손쉽게 세팅 가능
- 초기 개발 시간 단축, 개발 생산성 향상
- React 앱 개발에만 집중할 수 있음(babel, webpack 등 심화된 관리 x)
- 단점
- 빌드 설정을 커스터마이징하기 어려움, 따로 추가적인 수정이 필요함
- 리액트 앱 구조에 대해서 이해하기 어려울 수 있음
- 원하지 않는 dependencies로 앱이 무거울 수 있음
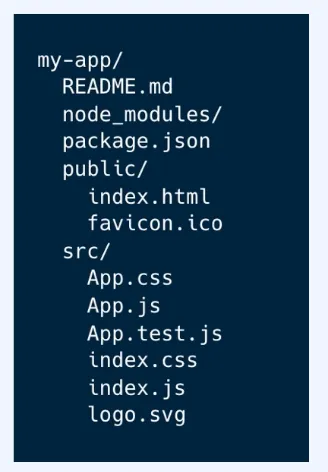
- Create React App 설치 후 공통적인 파일

- node_modules
- npm install, yarn install로 설치한 패키지 모듈 저장되는 디렉터리(커밋 x)
- 하위에 있는 package.json을 명시한 모듈 뿐만 아니라 의존하는 모듈도 저장되어 있음
- 따라서 용량이 매우 크고 실제 의존성 같은 경우에는 yarnlook, packagelook 으로 관리하기 때문에 커밋하지 않음
- package.json
- 의존 모듈 정보를 json 형태로 저장.
- 버전 관리
- 설치한 모듈에 대한 버전관리 파일
- public
- static 파일 저장 디렉터리
- 주로 변하지 않는 파일 즉, 이미지나, 아이콘, 로보트 텍스트등과 같이 static한 파일들을 저장하는데 사용
- index.html 리액트 앱을 브라우저에 나타냄, 페이지 템플릿
- favicon.ico 브라우저 탭 아이콘
- src
- 개발이 이루어지는 작업 공간
- 실제로 webpack은 소스폴더 안에 있는 코드들만 실행하기 때문에 실제로 사용하는 모든 파일들은 이 폴더 안에
- js, jsx, css 등 소스 코드
- App.js / App.css 앱이 실행되는 메인 코드 및 스타일(JSX) 공통적으로 실행되는 파일은 App에 저장
- index.js App.js의 App 컴포넌트와 public / index.html 연결
- index.css index.js 컴포넌트 스타일링을 위한 css v파일
- 리액트 설치 방법
- yarn을 사용해서 프로젝트 설치
- yarn은 자바스크립트 패키지 매니저로 프로젝트 페키지 의존성을 관리해주는 매니저
- Node ≥ 14 필요
- node.js 및 yarn 설치 후 아래 커맨드 입력
- Yarn create react-app 앱이름 —template typescript
- yarn을 사용해서 프로젝트 설치
2. create-react-app 세팅
Node.js 설치
- Node.js는 자바스크립트 실행 런타임. 즉, 실행환경
- 리액트 앱을 사용하기 위해서는 기본적으로는 브라우저에서 작동하지만 앱을 만들기 위해서는 Node.js를 필수로 설치해야됨
- Node 세팅 참고 : http://nodejs.org/en/download
- 위 사이트에서 LTS 버전(Long Term Supper Version) 설치
- Window - windows Installer 다운로드 후 설치
- Mac - macOS Installer 다운로드 후 설치
- Window는 node.js 설치 필수
- 설치 후 버전체크 : node -v
Yarn 설치
- 프로젝트 패키지 의존성을 관리하는 툴이고 다른 개발자와 패키지를 공유할수 있도록 도와줌
- yarn 은 npm에 비해서 성능과 보안이 향상되었다는 장점이 있음
- 특히 yarn은 패키지를 순서대로 설치하는 npm 과 달리 병렬로 설치하기 때문에 설치 속도가 빠름
- yarn은 캐싱을 이용하기 때문에 두번째 install부터는 설치 속도가 더 빨라짐
- Yarn 세팅 참고 : http://classic.yarnpkg.com/lang/en/docs/install
- 권장 방법(npm) : npm install —global yarn
- macOS : http://classic.yarnpkg.com/lang/en/docs/install/#mac-stable
- Homebrew로 설치 : brew install yarn
- Window : http://classic.yarnpkg.com/lang/en/docs/install/#windows-stable
- .msi 파일 다운로드(Node.js 설치 필수)
- Chocolately로 설치 : choco install yarn
- window는 node.js 설치 필수
- 설치 후 버전 체크(1.22.19): yarn -version
Create-React-App 설치
- CRA 세팅 참고 : http://create-react-app.dev/docs/getting-started
- yarn으로 CRA 세팅
- 블로그앱 루트 디렉토리 설치하고 싶은 위치에 아래 커맨드 입력
- yarn create-react-app 프로젝트명 —template typescript
- cd 프로젝트명
- Typescript 로 진행할 것 이기에 template 플래그에 타입스크리트 추가
3. react-router-dom 설명
React-router-dom
- React-router-dom은 React 앱의 라우팅 처리를 위한 라이브러리
- React의 react-router 라이브러리 기반으로 만들어짐(http://github.com/remix-run/react-router)
- React 컴포넌트와 함께 사용할 수 있도록 도와줌
- 라우팅이란 사용자의 요청의 따라 적절한 컴포넌트를 렌더링하는 것을 의미함
- 공식 문서 : http://reactrouter.com/en/main/start/overview
React-router-dom 장점
- 쉬운 설치와 설정
- npm 혹은 yarn을 통해 간단하게 설치
- 선언적인 라우팅
- 컴포넌트 기반으로 라우팅 정의 가능
- 코드의 가독성 및 유지보수성 높임
- 다양한 라우팅 기능
- 링크, 중첩된 라우팅, 동적 경로 등 복잡한 라우팅 처리 가능
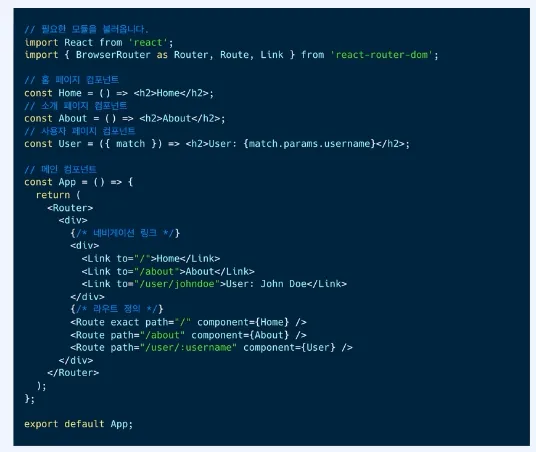
React-router-dom 설치 방법

- React-router-dom 라이브러리 설치
- BrowserRouter로 App 컴포넌트 감싸서 라우팅 활성화
- Route로 경로와 해당 경로에 대응하는 컴포넌트 정의
- Link로 다른 경로로 이동하는 링크 생성
❗️yarn add —dev 로 설치하는 것은 기존에 설치한 dependencies랑은 다르게 로컬환경에서 개발, 테스트할때만 필요한 패키지들을 정의하는 용도
<Route path="*" element={<Navigate replace to="/" />} />
// 정의되지 않은 경로를 입력했을때 강제로 이동시키는 방법