📌 Network tab의 기능
개발자도구의 네트워크 탭은 서버와 데이터를 주고 받을 때 편리하게 디버깅을 할 수 있도록 도와주는 도구.
각 소스들을 불러올 때 속도, 응답 등 네트워크 측면에서 확인 가능하며, 문제시 비교, 분석을 할 수 있게 해줌
http 네트워크 통신 확인, API 크롤링, 페이지 로딩 성능 테스트, 이미지, 영상 등의 소스(mock data 활용)등에서 사용할 수 있음
❗Network 패널의 여러 가지 탭의 종류와 기능 살펴보기
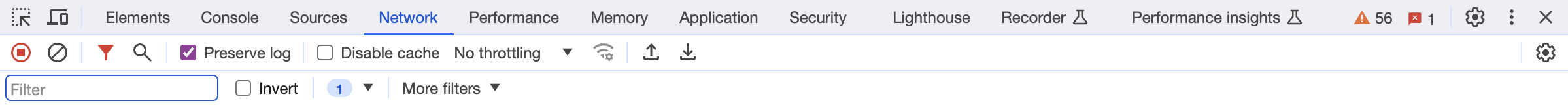
📚 탭 최상단

- 왼쪽 상단에 빨간 불이 들어와 있으면 통신을 기록하고 있다는 뜻
- 빨간 불 옆에 삭제 버튼을 눌러 받아온 리소스 기록을 삭제할 수 있음
- 필터를 통해 모든 리소스를 확인하거나, Fetch/XHR, JS, CSS 등 여러가지 데이터를 형태별로 걸러서 볼 수 있음
필터 검색창에 문구를 작성하여 특정 통신 상태를 가지고 있는 리소스들만 볼 수 있는 방법도 있음 - Preserve log에 체크를 하고 다음페이지로 넘어가면 이전 페이지의 데이터가 남아서 리소스를 한번에 확인할 수 있음
- Disable cache는 페이지를 처음 접속했을 때의 상태를 보여줌
- No throttling 부분을 클릭하여 여러가지 slow 3G, Offline 등 인터넷 환경에서의 통신 상태를 확인해볼 수 있음
- 환경설정 바퀴를 누르면, 화면에서 전체 통신상태 보여주기, 캡쳐 스크린샷, 크게보기 등의 다양한 옵션을 사용할 수 있음
❗Filter의 키워드
Filter는 네트워크 소스를 타입별로 볼 수 있으며, 대체로 Fetch/XHR이 주로 사용됨
키워드를 입력하면 별도의 Filtering 방식을 사용할 수 있음
-> ex. HTTP Method가 GET인 인터페이스만 Filtering 해보고 싶다면 method:GET이라고 입력하면 됨
💡 Filter box에 입력할 수 있는 keyword
- domain
- has-response-header
- is
- large-than
- method
- mime-type
- scheme
- set-cookie-name
- set-cookie-value
- set-cookie-domain
- status-code
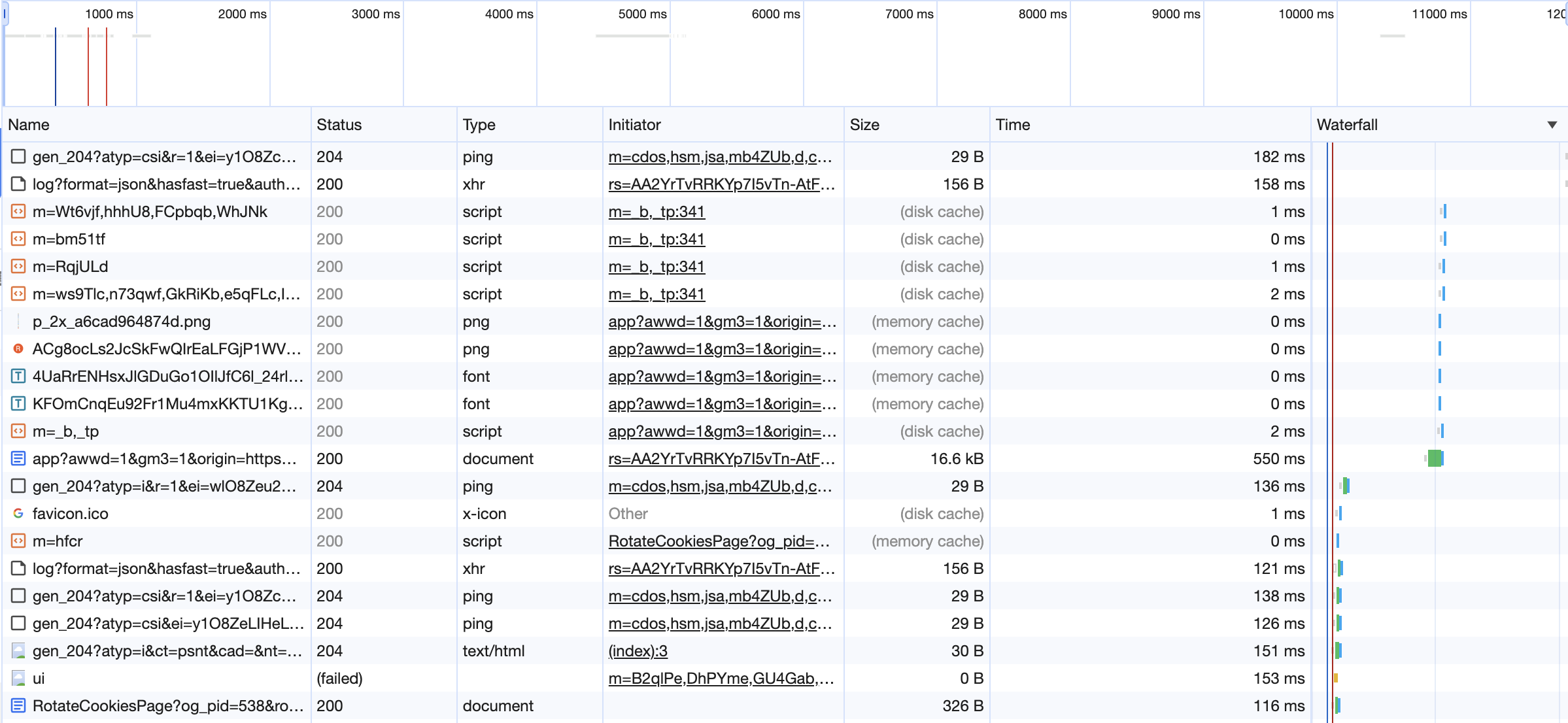
📚 탭 중앙

- Name : 시간 순으로 네트워크 로그들을 보여줌
- Status : 서버가 돌려준 HTTP response code
- Type : resource type
- Initiator : 어떤 파일에서 요청한 것인지
- Size : resource의 Size
- Time : 걸린 시간
- Waterfall : 로딩 순서를 확인할 수 있음
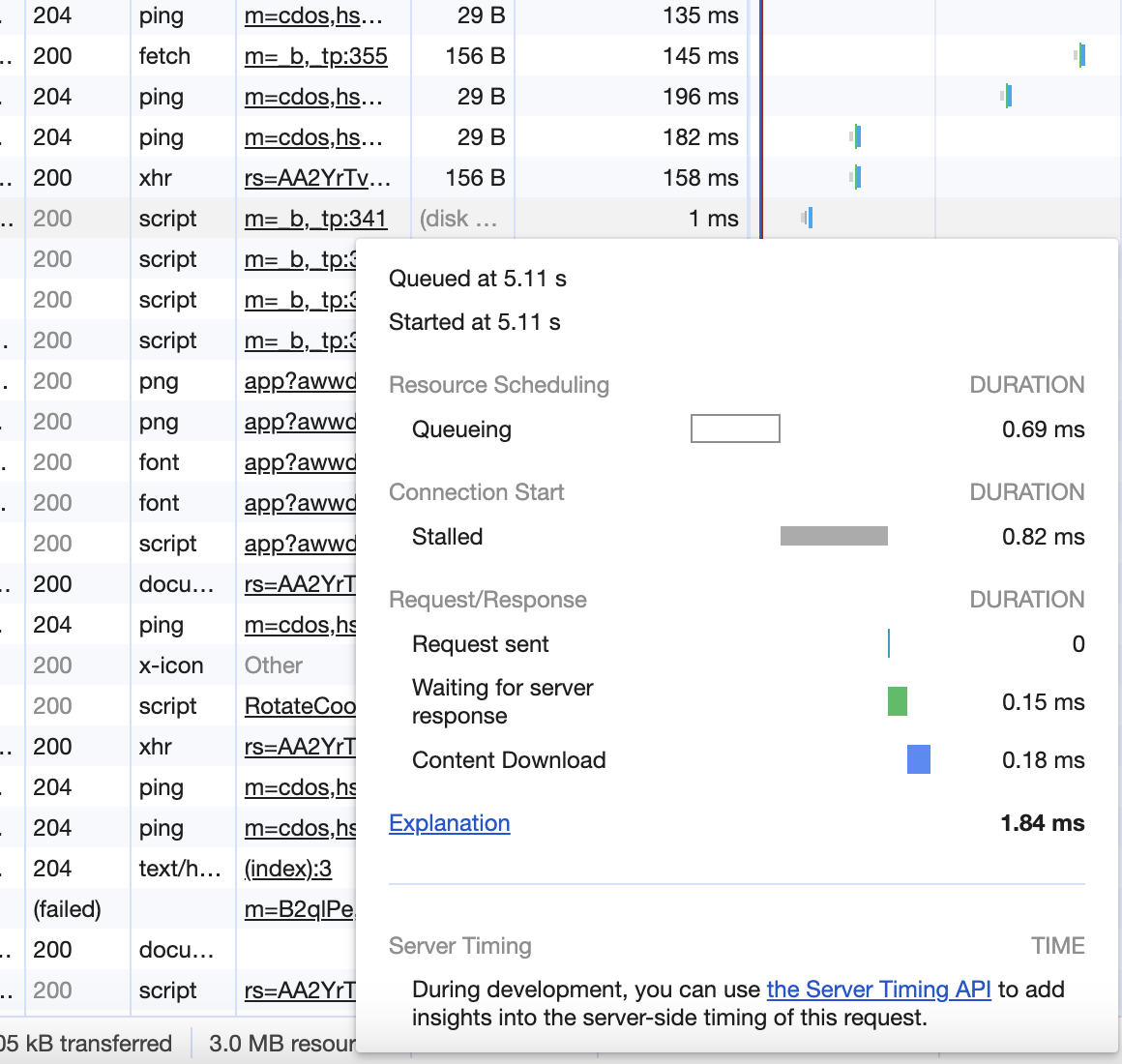
📚 Waterfall

- Queued at s : 개발자 도구를 켠 순간부터 큐에 적재되는데 까지 걸리는 시간
- Started at s : 개발자 도구를 켠 순간부터 request를 보내는데까지 걸리는 시간
- Queueing : 구문을 분석한 시점에서 큐에 적재되어 있는 시간
- Stalled : 큐에서 request를 보내는 동안 정지되어 있는 시간
- Proxy negotiation : 브라우저가 프록시 서버로 요청을 보내는데까지 걸리는 시간
- Request sent : request를 보내는데 걸리는 시간
- Waiting(TTFB) : response의 첫번째 바이트가 도달하는데까지 걸리는 시간(TTFB, Time To First Byte)
- Content Downlad : content가 다운로드가 되는데까지 기다린 시간
- Explanation : 총 소요되는 시간
❓ Queue란?
- 큐(Queue)는 자료형
- 데이터를 집어넣을 수 잇는 선형(linear) 자료형
- 먼저 집어넣은 데이터가 먼저 나옴 -> 이 특징을 FIFO(First In First Out)라고 부름
- 데이터를 집어넣는 enqueue, 데이터를 추출하는 dequeue 등의 작업을 할 수 있음
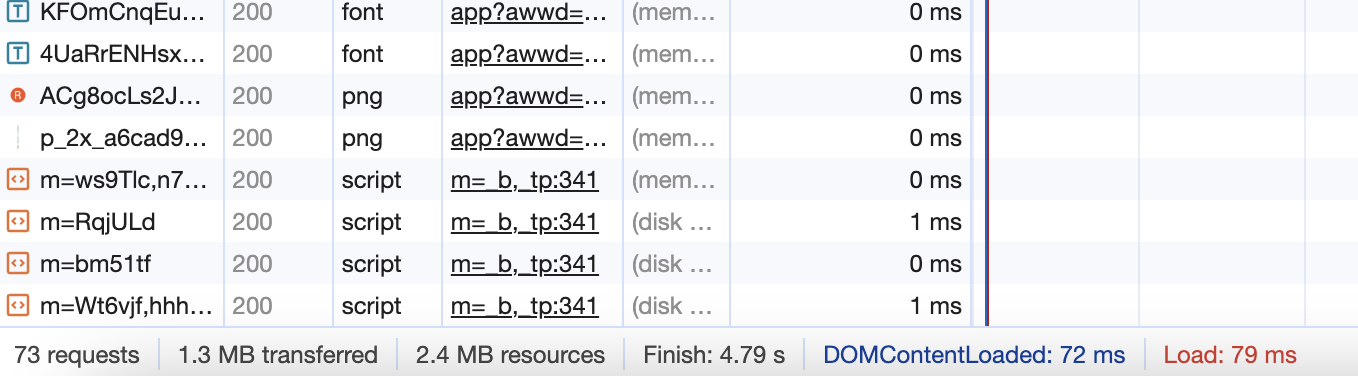
📚 탭 최하단

- DOMContentLoaded : Waterfall에서 파란색 선으로 표시가 되는 부분으로, DOM Tree를 그리는데 걸리는 시간을 나타냄
- Load : Waterfall에서 빨간색 선으로 표시되는 부분으로, DOM Tree 구조를 포함하여, 이미지까지 화면에 로드되는 시간을 의미함
DOMContentLoaded와 Load는 사용자 경험을 판단하는 기준 중, 가장 기본이 되는 곳으로 프론트엔드 개발자에게 가장 중요한 지표
📚 Headers, Payload, Preview, Response
- Headers Tab
- URL, Method, Status Code 등 정보와 Response, Request Header 및 서버로 송신한 내용을 볼 수 있음
- Client 화면 개발 시 서버와 데이터가 잘 맞지 않는다면 서버로 보낸 최종 데이터를 확인할 수 있는 부분이기에 많이 활용하게 되는 내용
- Preview Tab
- 수신한 데이터를 Parsing하여 보여줌
- Payload
- 서버로 전송한 데이터를 확인할 수 있음
- Response
- Parsing 하지 않고 그대로의 모습
- 데이터를 재활용하거나 넘어온 그대로의 데이터를 봐야할때(ex. 서버 오류로 XML, JSON 데이터가 넘어오지 않았을 경우) 유용하게 사용할 수 있음
출처 : https://velog.io/@minju1009/%EA%B0%9C%EB%B0%9C%EC%9E%90-%EB%8F%84%EA%B5%AC-Network%ED%8E%B8
'공부 > CS' 카테고리의 다른 글
| MVC Pattern (0) | 2024.03.04 |
|---|